Weblate es una herramienta de traducción libre basada en la web con una estrecha integración de control de versiones.
Proporciona dos interfaces de usuario, propagación de las traducciones a través de componentes, control de calidad y enlace automático a los archivos de origen.
Requisitos para Weblate
En cuanto al hardware del servidor, tal y como comentan en la documentación oficial, para Weblate es necesario tener 3GB de RAM, 2 CPU y 1GB de espacio en disco, pero si vas a utilizar para traducir muchos proyectos debes de tener en cuenta el espacio para las traducciones.
Respecto al software del servidor, es necesario tener lo siguiente instalado:
apt install libxml2-dev libxslt-dev libfreetype6-dev libjpeg-dev libz-dev libyaml-dev libffi-dev libcairo-dev gir1.2-pango-1.0 libgirepository1.0-dev libacl1-dev libssl-dev libpq-dev libjpeg-dev build-essential python3-gdbm python3-dev python3-pip python3-virtualenv virtualenv gitTambién lo siguiente:
apt install tesseract-ocr libtesseract-dev libleptonica-dev libldap2-dev libldap-common libsasl2-dev libxmlsec1-devServidor Web ¿Apache o Nginx?
Se pueden usar uno de los dos servidores web, en nuestro caso utilizaremos Nginx con uWSGI.
apt install -y nginx uwsgi uwsgi-plugin-python3Pero si eres más de Apache2:
apt install -y apache2 libapache2-mod-wsgi-py3Redis como servidor de cache
Necesitaremos redis para cachear el backend de la aplicación, para eso instalamos el siguiente paquete:
apt install redis-serverPostgreSQL como servidor de bases de datos
Para las bases de datos necesitaremos PostgreSQL, para eso deberemos de seguir los siguientes pasos de este tutorial:

Creamos la base de datos para Weblate:
sudo -u postgres createuser --superuser --pwprompt weblate
sudo -u postgres createdb -E UTF8 -O weblate weblateServidor de correo
Para el servidor de correo, podemos utilizar Exim4, para instalar los paquetes:
apt install exim4Instalación de Weblate
Weblate es una aplicación escrita en Python, para ello primero deberemos de configurar el entorno virtual:
mkdir -p /opt/weblate-env
virtualenv /opt/weblate-envY activamos el entorno virtual:
. /opt/weblate-env/bin/activateProcedemos a la instalación de todos los paquetes para Weblate:
pip install "Weblate[all]"ffi_prep_closure(): bad user_data (it seems that the version of the libffi library seen at runtime is different from the 'ffi.h' file seen at compile-time)
Esto se debe a la incompatibilidad de los paquetes binarios distribuidos a través de PyPI con la distribución. Para solucionar esto, debe reconstruir el paquete en su sistema:
pip install --force-reinstall --no-binary :all: cffi
Configuración de Weblate
Ahora necesitamos copiar el fichero de configuración por defecto:
cp /opt/weblate-env/lib/python3.10/site-packages/weblate/settings_example.py /opt/weblate-env/lib/python3.10/site-packages/weblate/settings.pyEditaremos este fichero y deberemos de modificar los siguientes parámetros:
- SITE_TITLE: Es el nombre de nuestra web.
- SITE_DOMAIN: Es el dominio principal para acceder a Weblate.
- ENABLE_HTTPS: Lo marcaremos como
truesi queremos activarHTTPS. - DATABASES: Aquí deberemos de añadir los datos para nuestra base de datos. Si no hemos cambiado nada de los comandos de más arriba, únicamente deberemos de añadir la contraseña de la base de datos.
- DATA_DIR: Deberemos de cambiarlo por
/opt/weblate-env/data. - SECRET_KEY: Deberemos de generar el código con el comando
weblate-generate-secret-key.
Creamos la estructura de la base de datos:
weblate migrateCreamos el usuario admin de la aplicación:
weblate createadminCompilamos los ficheros estáticos de la web:
weblate collectstaticComprimimos JS y CSS:
weblate compress --forceIniciamos los Workers de Celery:
/opt/weblate-env/lib/python3.10/site-packages/weblate/examples/celery startFinalmente, iniciamos el servicio:
weblate runserverCon este último comando tendremos a Weblate funcionando correctamente por localhost:8000.
Configuración de SystemD para Weblate
Con el comando anterior podemos levantar el servicio para comprobar que funciona correctamente. Lo ideal sería tener un servicio funcionando con weblate y luego configurar un Proxy Inverso para acceder por dominio.
Primero vamos a configurar el servicio. Creamos el fichero de configuración y añadimos lo siguiente dentro:
# nano /etc/systemd/system/weblate.service
[Unit]
Description=Weblate Translation Platform
After=network.target
[Service]
User=root
Group=root
WorkingDirectory=/opt/weblate-env
ExecStart=/opt/weblate-env/bin/python /opt/weblate-env/bin/weblate runserver
Environment="DJANGO_SETTINGS_MODULE=weblate.settings"
PrivateTmp=true
Restart=always
[Install]
WantedBy=multi-user.targetActualizamos los demonios y activamos el servicio:
systemctl daemon-reload
systemctl start weblateSi todo ha funcionado bien, tendremos el servicio levantado correctamente:
# systemctl status weblate
● weblate.service - Weblate Translation Platform
Loaded: loaded (/etc/systemd/system/weblate.service; disabled; vendor preset: enabled)
Active: active (running) since Wed 2023-10-25 19:39:36 CEST; 3min 51s ago
Main PID: 25412 (python)
Tasks: 3 (limit: 4623)
Memory: 227.5M
CPU: 15.368s
CGroup: /system.slice/weblate.service
├─25412 /opt/weblate-env/bin/python /opt/weblate-env/bin/weblate runserver
└─25429 /opt/weblate-env/bin/python /opt/weblate-env/bin/weblate runserverTambién veremos que el servicio está escuchando por el puerto 8000:
# ss -tulpn | grep 8000
tcp LISTEN 0 10 127.0.0.1:8000 0.0.0.0:* users:(("python",pid=25429,fd=4))Configuración Proxy Inverso
Para poder acceder con un dominio a través del puerto 8000, configuraremos un Proxy Inverso siguiendo estas instrucciones:

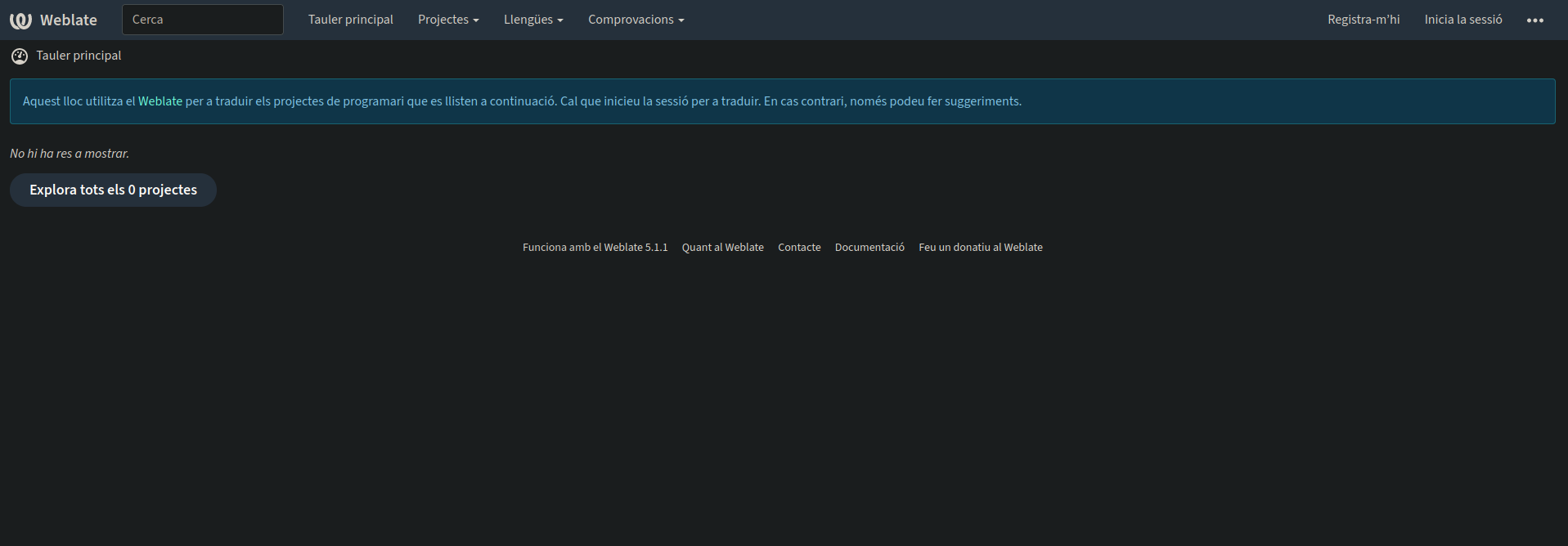
Tras configurar correctamente el Proxy Inverso, al acceder a través del dominio nos debería de cargar correctamente Weblate:








Comentarios