Ya hemos realizado algunos artículos sobre Grafana en nuestro apartado de Observabilidad. Hemos importado datos de diferentes sitios y en esta ocasión toca importar los datos del Software de análisis de visitas por excelencia: Matomo (antiguamente llamado Piwik).
Matomo es una aplicación web libre y de código abierto, escrita por un equipo internacional de diseñadores que corre sobre un servidor web PHP/MySQL. Rastrea en tiempo real páginas vistas y visitas de un sitio web y muestra reportes de estos datos para su análisis.
En el siguiente tutorial vamos a ver como añadir una fuente de datos nueva a partir de la API de Matomo y como configurar algunos gráficos interesantes.
Añadir Matomo como fuente de datos
Existen diferentes formas para añadir Matomo como una fuente de datos en Grafana. Por lo que he podido ver, se puede hacer directamente utilizando la base de datos de MySQL, utilizando la API en formato CSV donde existe un plugin para hacerlo. Esta opción he visto que hay problemas de unicode por lo que por mi parte lo descarté.
La tercera opción y que me ha parecido la mejor es utilizar la API de Matomo para añadir los datos en formato JSON.
Instalar Plugin JSON API
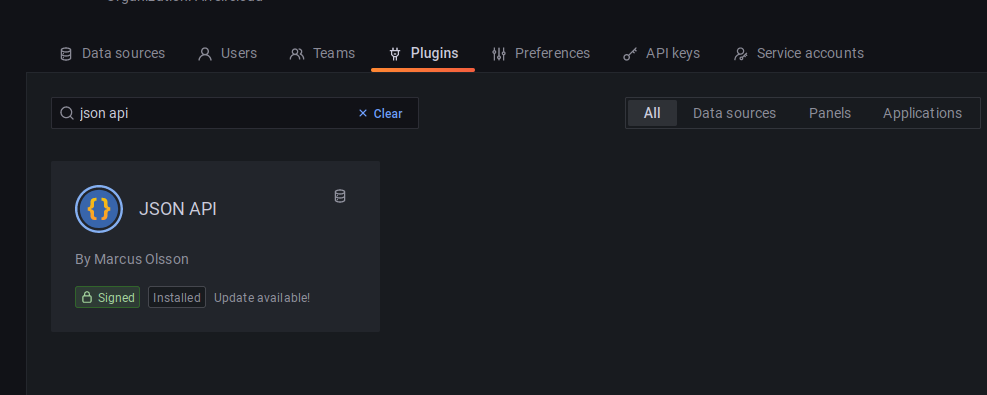
Para instalar el plugin deberemos de ir a Configuration > Plugin y buscamos por JSON API:

Generar token en Matomo
Tras la instalación del plugin, tendremos que adquirir un token para hacer la conexión por API.
Accedemos a nuestro Matomo y vamos a Settings > Personal > Security y vamos al final de todo para generar un Token.
Reservamos el token para el siguiente paso.
Añadir fuente de datos con JSON API
Ahora vamos a Configuration > Data Sources y hacemos clic sobre el botón Add Data Source.
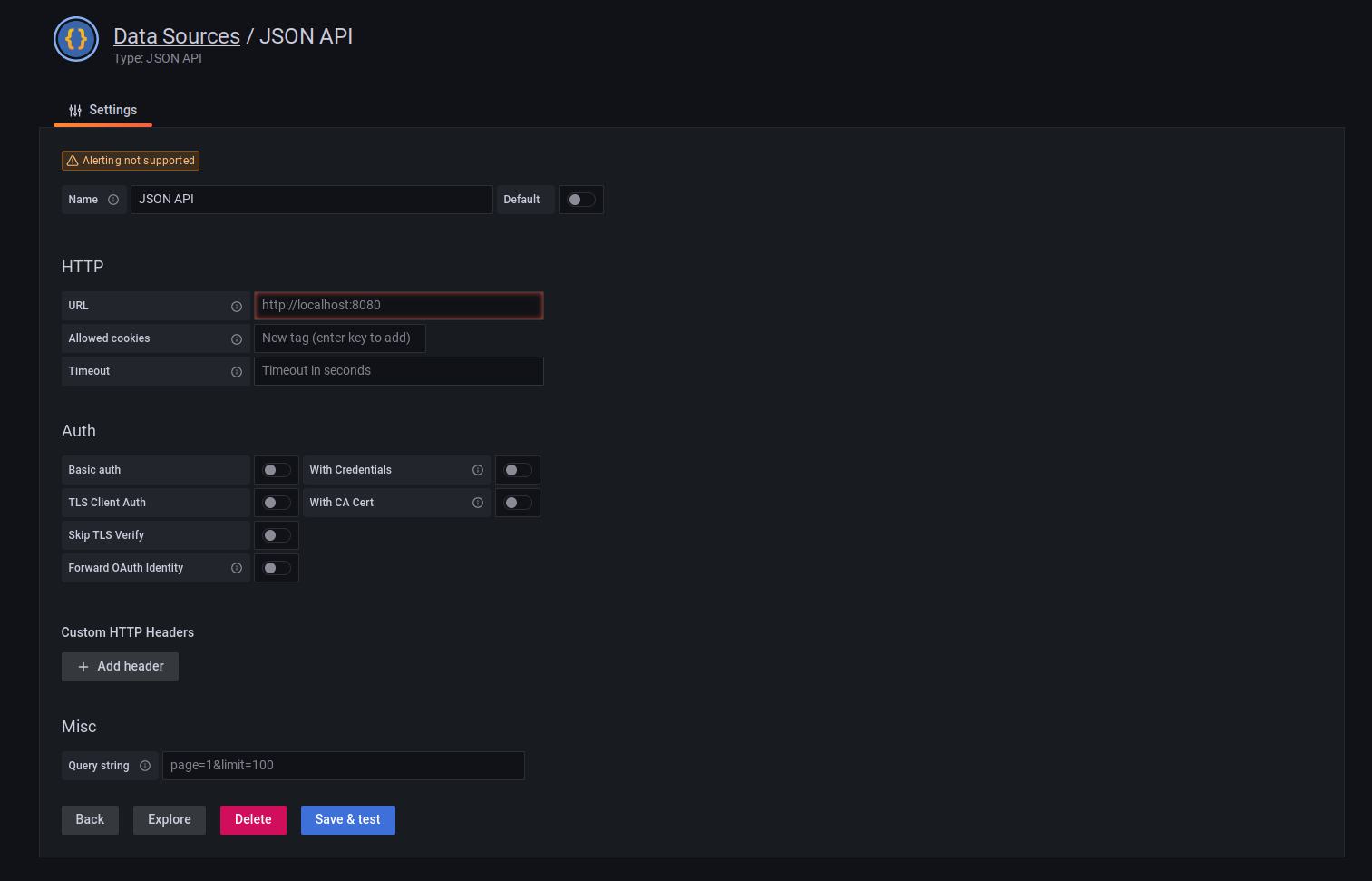
Tenemos que rellenar los datos de la siguiente forma:

- Name: Nombre de la fuente de datos
- URL: La URL de nuestro Matomo acabado en index.php
- Query string: idSite=1&token_auth=[TOKEN_MATOMO]&module=API&format=json
idSite corresponde a la primera web que hayamos añadido. Si queremos configurar otra web que tengamos, deberemos de cambiar ese valor.Guardamos y probamos que se conecta correctamente.
Creando un Dashboard para Matomo
Lo primero que haremos será crear un Dashboard para añadir los diferentes paneles de Matomo.
Para crear un tablero nuevo, vamos a Dashboards > + new dashboard. Luego le damos al icono de Dashboard Settings y vamos al apartado de Variables.
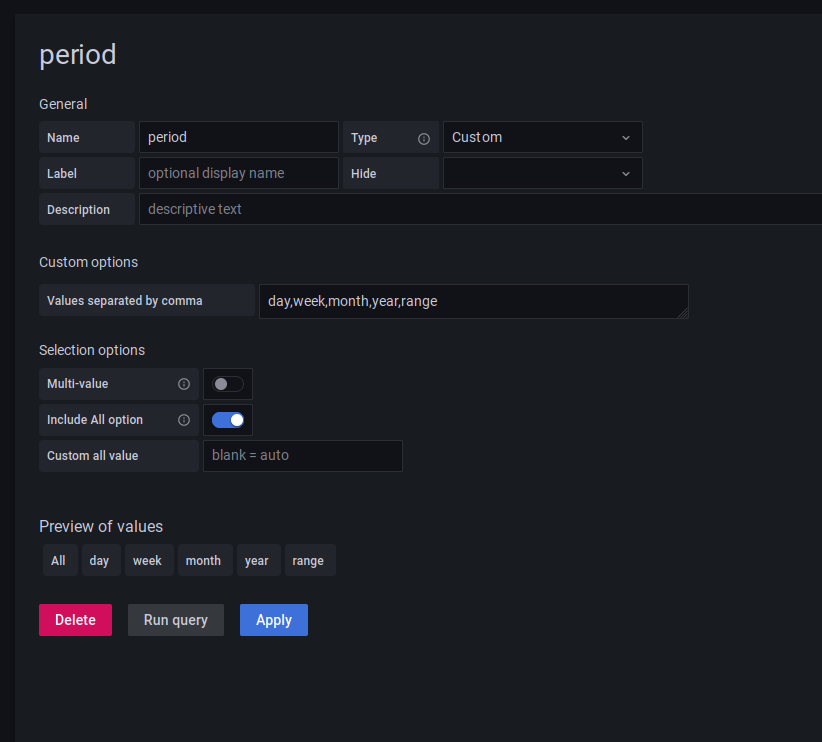
Creamos una variable nueva con los siguientes valores:
- Name: period
- Type: Custom
- Values separated by comma: day, week, month, year, range

Para guardar, le damos al botón Apply.
Construir un panel de visitantes a lo largo del tiempo
Con las variables del tablero configuradas, ahora vamos a crear un panel nuevo.
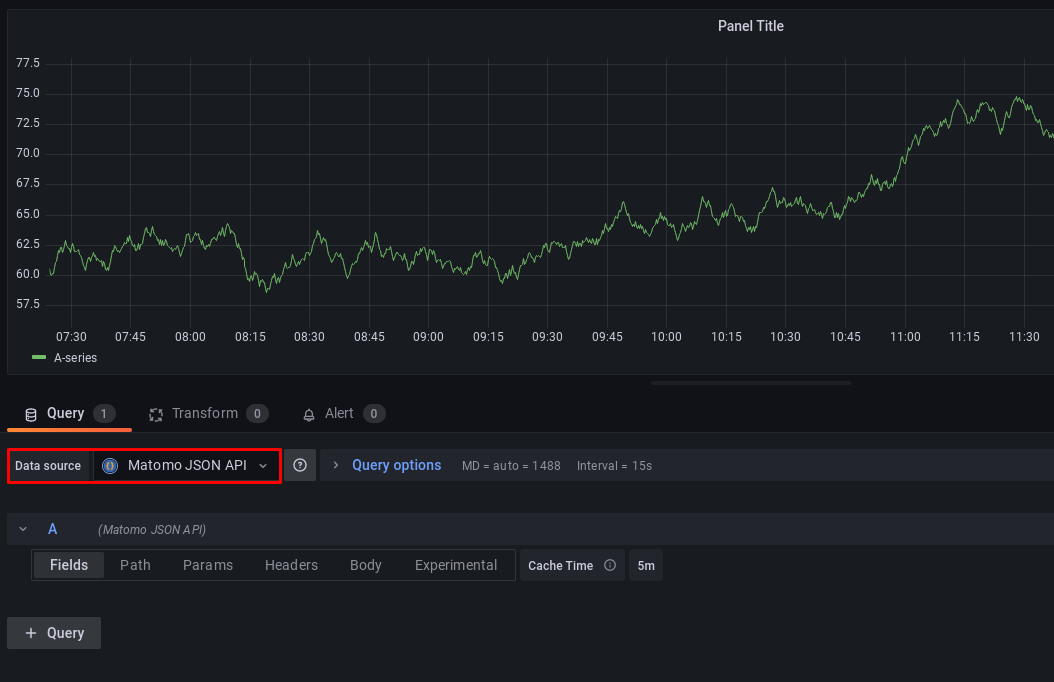
Seleccionamos la fuente de datos de Matomo:

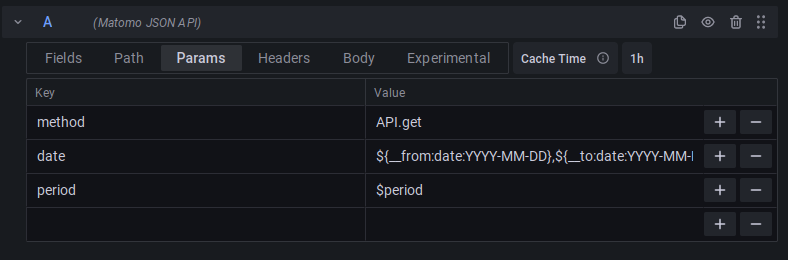
En el apartado de la Query, vamos a la pestaña Params y añadimos los siguiente:
- method:
API.get - date:
${__from:date:YYYY-MM-DD},${__to:date:YYYY-MM-DD} - period:
$period

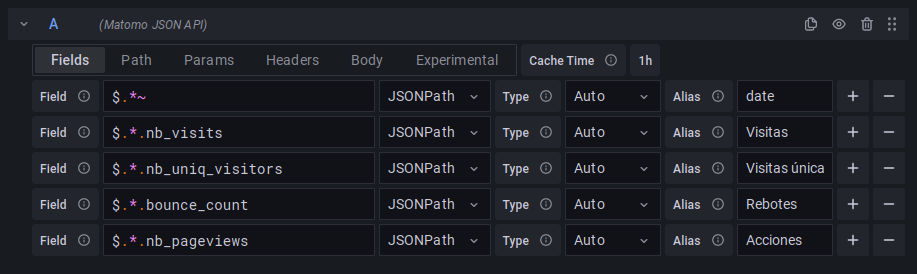
Una vez hemos añadido estos parámetros, vamos a la pestaña Fields y añadimos lo siguiente:
$.*~$.*.nb_visits$.*.nb_uniq_visitors$.*.bounce_count$.*.nb_pageviews

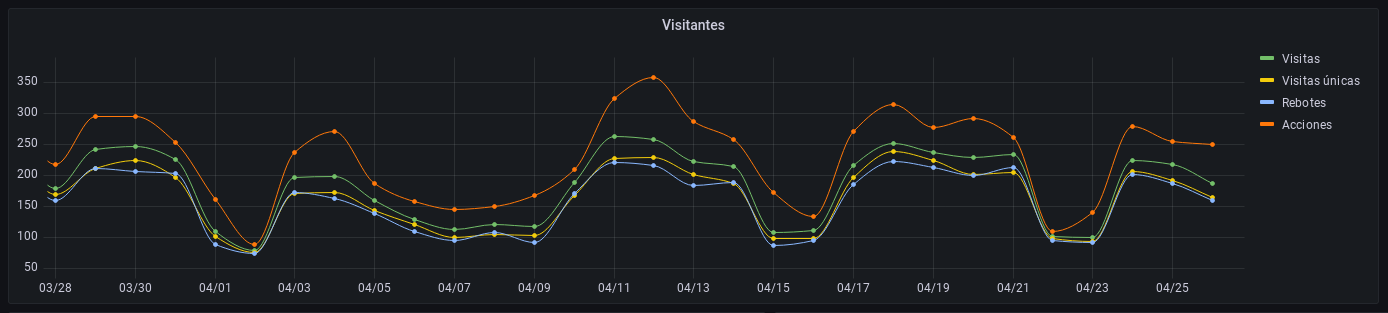
Y tras esto, veremos el gráfico de la siguiente forma:

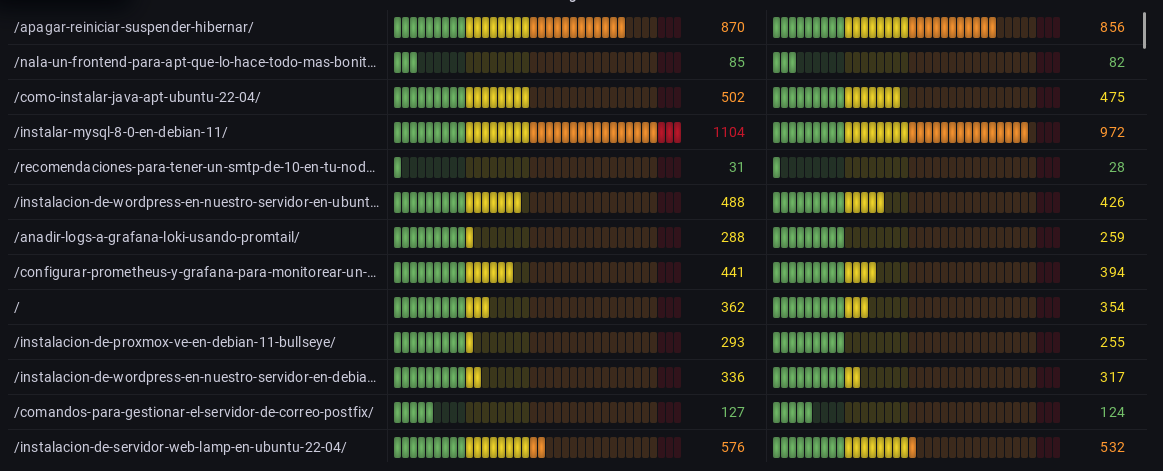
Consulta con sumatorio: Cuantas veces han visitado una URL
Vamos hacer el siguiente gráfico que aparece aquí abajo. Es un gráfico con el sumatorio de todas las visitas en una URL y las visitas únicas de la misma URL.

Para hacer esto, necesitamos crear un panel nuevo, seleccionar la fuente de datos que hemos creado anteriormente y añadir lo siguiente:
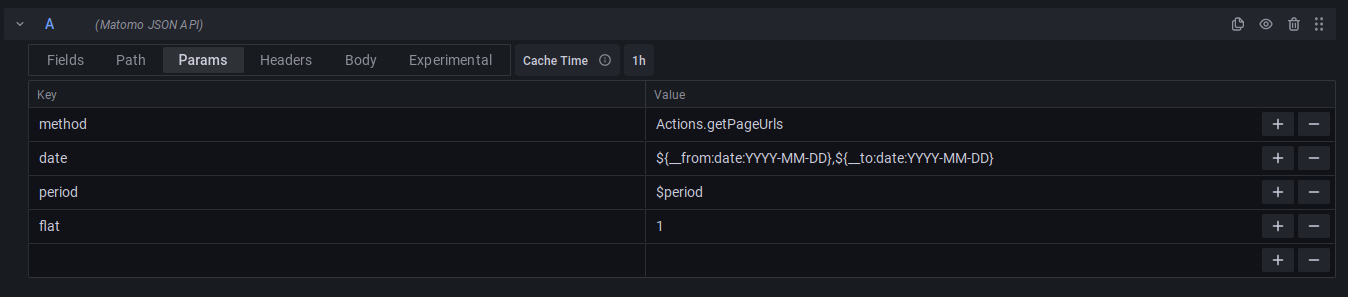
En el apartado de la Query, vamos a la pestaña Params y añadimos los siguiente:
- method:
Actions.getPageUrls - date:
${__from:date:YYYY-MM-DD},${__to:date:YYYY-MM-DD} - period:
$period - flat:
1

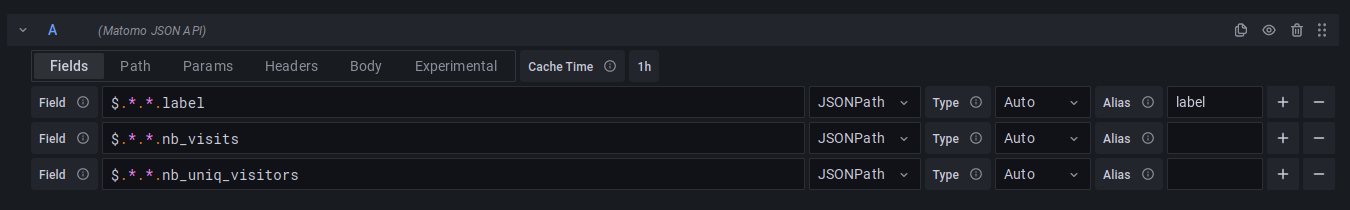
Una vez hemos añadido estos parámetros, vamos a la pestaña Fields y añadimos lo siguiente:
$.*.*.label$.*.*.nb_visits$.*.*.nb_uniq_visitors

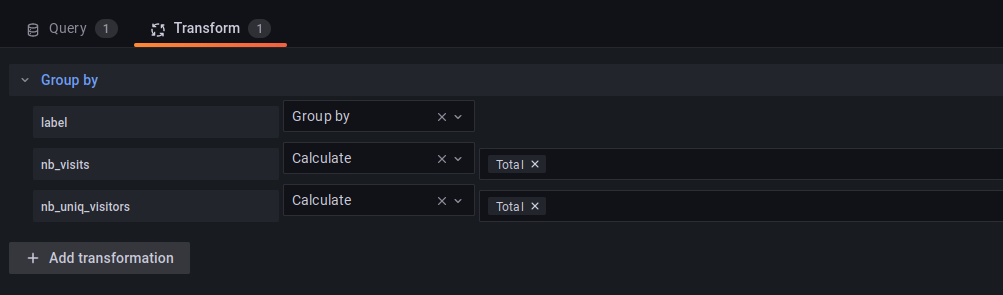
Ahora tenemos que ir a la pestaña de Transform y agregar a los dos últimos Fields como una agrupación de cálculo para sumarlas:

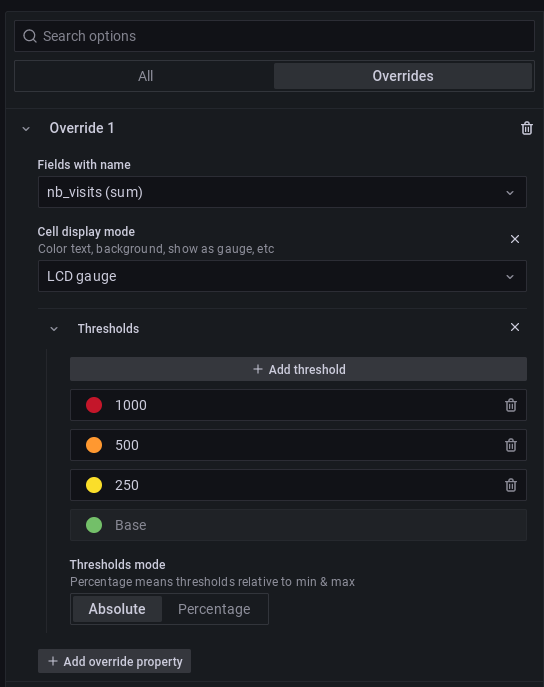
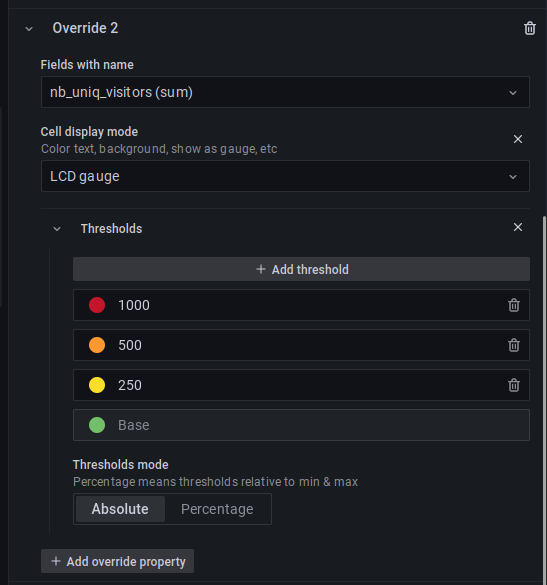
Luego para que las dosúltimasa columnas se vean con el gráfico de colores, deberemos de ir al apartado Overrides del menú lateral.
Y agregar esta configuración para el número de visitas:

Y para el número de visitas únicas:

Conclusión
Y con esto podemos hacer todos los gráficos que necesitemos para mostrarlos directamente en Grafana. Tenemos disponible la documentación oficial de API de Matomo para saber todos los parámetros que podemos utilizar.






Comentarios